material ui drawer close on outside click
Ask Question Asked 3 years 11 months ago. The basic structure of the Material-UI Drawer.
Navigation Drawer Material Design
May 9 2020 at 1029pm.

. . Import Drawer from muimaterialDrawer. A large UI kit with over 600 handcrafted MUI components.
The props of the Modal component are available when varianttemporary is set. You can learn about the difference by reading this guide on minimizing bundle size. Close Persistent Material UI Drawer on clicking outside.
You also give your assignment instructions. Open your terminal and type the following commands. If anyone lands at this question after some time better read about lifting up state.
Keydown handler to close drawer when key is escape. In this React MUI Drawer example we will make a mobile responsive Drawer component that is always visible on screen sizes 375px and on smaller screens it opens and closes with the click of a menu icon. The LeftDrawer component inside NavBar contains onToggleDrawerthistoggleDrawer prop which is not used inside LeftDrawer.
Click Outside To Close Drawer With Es6 Issue 4341 Mui Material Ui Github React Router With Material Ui Stack Overflow. But it does NOT close when I click on the background. 992 B gzipped.
Its a set of React components that have Material Design styles. They can either be permanently on-screen or controlled by a navigation menu icon. Instead they have added native support for this functionality the onClose function will be called automatically when clicking outside the drawer and it now gives a reason for why it was called.
Navigation drawers or sidebars provide access to destinations and app functionality such as switching accounts. Also seems that handleToggle is unnecessary in the inner component which should manage the state of the parent. ThistoggleDrawer drawer item 1 I spend some time training to fix this but I found a really a useful solution and is to change the variant to Temporary and use de onEscapeKeyDown and the onBackdropClick as follow.
Viewed 5k times. Or import Drawer from muimaterial. Steps to reproduce Let me show some bits of c.
But I am not sure how I can adjust this issue. I recently updated material-uicore to version 4121 and noticed that onBackdropClick is being deprecated. The Popover is actually the component getting the click but the mask is translucent and so the user doesnt know they are clicking the Popover.
In simple words this is required for redirecting the user from one part of the application. Problem description How to implement Click outside to close Draweror other popuped elements with ES6 Steps to reproduce Add component and try to click outside Versions Material-UI. I am assuming this is because the open parameter for Drawer is a prop not a state.
It installs the React Components into our project. Steps to reproduce Let me show some bits of c. In this article well look at how to add drawers to Material UI.
This provides the routing components for the websites. We call makeStyles with an object with some styles to return the useStyles hook. Then we can check that the reason isnt backdropClick before we close it.
Side sheets are supplementary surfaces primarily used on tablet and desktop. Detect if a click event happened outside of an element. Material UI is a Material Design library made for React.
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Copy or Ctrl C. Modified 3 years 5 months ago.
Material ui drawer close on outside click Monday February 28 2022 Edit. To disable outside click on a dialog modal with React Material-UI we can set the onClose prop of the Modal to a function that has the reason as the 2nd parameter. It listens for clicks that occur somewhere in the document.
Problem description When I click on the Overlay of the drawer it doesnt close as expected but pressing ESC key calls the event without troubles. Here there is a form to fill. Keydown handler to close drawer when key is escape.
Material ui drawer close on outside click. This function runs with an eventListener every. We created the PaperComponent to make it draggable.
In order to prevent the pagination controls. Opening and Closing a Drawer in Reactjs using Material-UI. Any We have found soluti.
In our case it installs the Drawer component. Import ClickAwayListener from material-uicoreClickAwayListener. On Material UI Responsive and Persistent Drawers.

Reactjs Separate Vertically Elements With Space Between In Material Ui Drawer Stack Overflow

Google Design Google Material Design Material Design Motion Graphics Design

Reactjs Move Content Left And Right To Follow Drawer Open Close Material Ui Stack Overflow
Click Outside To Close Drawer With Es6 Issue 4341 Mui Material Ui Github
Navigation Drawer Material Design

Navigation Drawer Material Design

Javascript Material Ui Drawer Acts Different On Tablets Stack Overflow

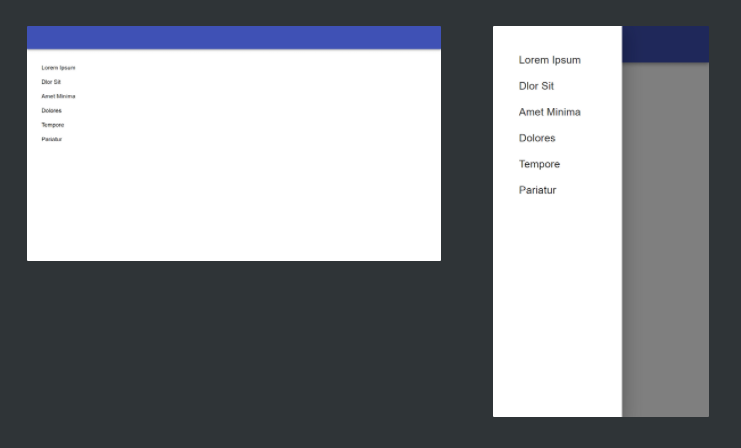
How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur
No Overlay With Drawer Issue 10993 Mui Material Ui Github

Navigation Drawer Material Design

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Javascript React Material Ui Drawer Warning Each Child In A List Should Have A Unique Key Prop Stack Overflow

Navigation Drawer With Fragments Part 1 Menu And Activity Theme Android Studio Tutorial Youtube

Reactjs Drawer Mui Component Persistent Animation Is Super Slow Sometimes React With Mui Stack Overflow

React Material Ui 21 Drawer Drawer React Router Youtube

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

How It Works Mui Navigation Drawer By Stephenalvin Geek Culture Medium

Javascript React Material Ui Drawer Warning Each Child In A List Should Have A Unique Key Prop Stack Overflow
Drawer Close Request Ignored When Clicking On Drawer Overlay Issue 4217 Mui Material Ui Github